GraphQL Code Generator: Maximizing GraphQL Development in TypeScript
16 January 2023
GraphQL is a great way to build apps faster. But, if you're only using GraphQL without a GraphQL Code Generator you're missing out on the full potential of GraphQL.
In this blog post, you'll learn how to use the missing piece (GraphQL Code Generator) to unleash the full potential of GraphQL in TypeScript.
To understand how to use the full potential of GraphQL we need to understand the concept of data types and why they are important.
What is a data type?
If you're a developer I'm sure you've come across data types before.
Some common data types:
- Boolean
- Integer
- String
A data type, or simply type, is metadata about the data itself. A developer and programming language use this metadata to understand what the data can be used for.
Why is type safety important?
Type-safe languages prevent type errors and are generally more robust and have fewer bugs.
Type safety prevents you from accidentally using a data type that doesn't match the type you're expecting.
Like multiplying an integer and a string.
_10const a = 4_10const b = 'Joe'_10const c = a * b
Or trying to loop over a variable that is not an array.
_10const a = true_10a.map((b) => {_10 console.log(b)_10})
It's a huge win if you can catch these errors during development, instead of them leading to bugs in your application.
Every GraphQL API is type-safe. And if you're using Nhost with Hasura your GraphQL API is generated from tables and columns in Postgres, which is also type-safe.
This means you have a type-safe chain from your database to your GraphQL API. This is great news, as your database and API are now safe from type errors.
Ideally, this type-safe chain should not stop at the GraphQL API. It should continue to your frontend application where you run TypeScript.
TypeScript is a type-safe language that is a superset of JavaScript. It's a great language to prevent type errors, which leads to fewer bugs and more robust applications.
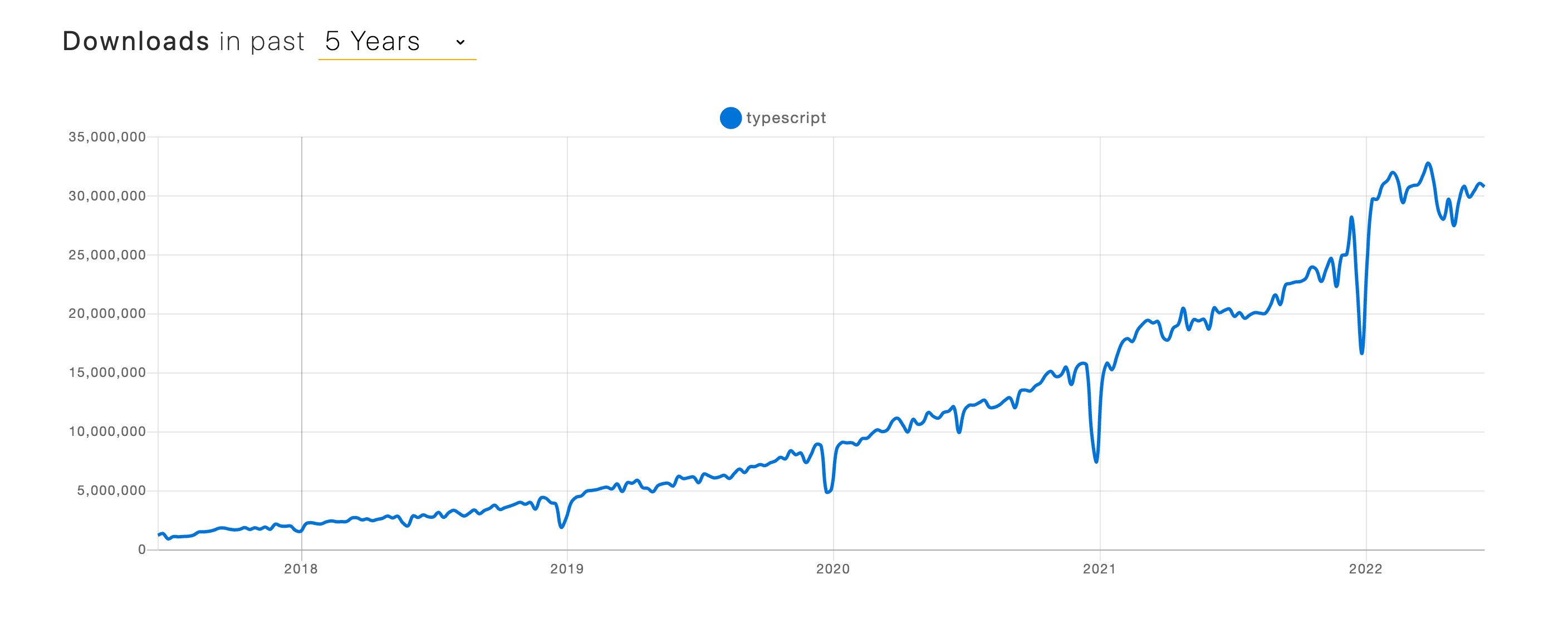
It's, therefore, no surprise that TypeScript is one of the most popular languages in the world!

If you're not familiar with TypeScript, and don't want to re-write your whole application from JavaScript to TypeScript, you can gradually adopt TypeScript in your JavaScript application. There are some good resources online on how to gradually adopt TypeScript.
Ok. So let's say you're using Postgres and GraphQL for your backend and TypeScript for your frontend. You have type safety both on your backend and on your frontend.
The only problem is, that you don't have type safety between the GraphQL API and TypeScript.
TypeScript cannot automatically understand what types are in your GraphQL API. So when you're fetching data via GraphQL, TypeScript does not know what types the data in your GraphQL API is.
That's why you need GraphQL Code Generator.
GraphQL Code Generator is the glue between your GraphQL API and TypeScript. It will automatically generate TypeScript code based on your GraphQL API.
Once you have that, you have end-to-end type safety, from your database, via your GraphQL API, to your frontend code with TypeScript.
Let's unleash the full power of GraphQL and type safety in your app.
Below are some examples of how to use GraphQL Code Generator with React and Apollo Client, React Query, and URQL. Read the guides or check out the code directly on GitHub.
Guides
- How to use GraphQL Code Generator with React and Apollo Client
- How to use GraphQL Code Generator with React and React Query
Code Examples using GraphQL Code Generator
- React and GraphQL Code Generator with URQL
- React and GraphQL Code Generator with Apollo Client
- React and GraphQL Code Generator with React Query
What's next?
Did you enjoy this blog post?
⭐ Show your support and star us on GitHub!