Next.js Stripe Starter Template
15 February 2023
Today, we are launching a Next.js Stripe SaaS starter template. This template is a fully configured frontend and backend, equipped with the latest best practices to get your next SaaS project up and running quickly.
Nhost is committed to helping developers save time on mundane tasks, and instead focus on what makes their business unique. This Next.js Stripe SaaS starter template eliminates the need to worry about connecting subscription payments to your SaaS, as Stripe and Nhost have already taken care of it.
Stripe will manage all payments, while Nhost will synchronize and coordinate the backend for you.
Want to see the code and start building?
Here's the GitHub Link: https://github.com/nhost/nextjs-stripe-starter
Video
I streamed a demonstration of Nhost and an early version of the Next.js Stripe SaaS starter template with Stripe. On the stream, we went into detail on how Nhost and Stripe can be integrated with each other for payment processing and data fetching through GraphQL federation.
How does it work?
Next.js Frontend
The frontend is built using Next.js together with TypeScript and TailwindCSS. GraphQL is handled by GraphQL Code Generator and React Query which works beautifully with TypeScript!
Nhost Backend
The backend is (obviously) powered by Nhost, providing a Postgres database, GraphQL API, and Serverless Functions for handling Stripe webhooks and generating a Stripe GraphQL API. In addition, the backend also includes Magic Link authentication, with the ability to customize email templates.
This combination of backend elements creates a solid fundament and starting point for your next SaaS application.
Stripe Payments
Payments are handled by Stripe, which is integrated with the backend in two ways.
GraphQL API: We're using the open source Stripe GraphQL API using an Nhost Function and Hasura Remote Schema. This way, it's easy to get data from Stripe like customer information or invoice URLs.
Stripe Wekbooks: We're using a Nhost Function to receive Stripe webhooks to listen to events from Stripe. This can be set up to listen to any Stripe event and is pre-configured to listen to subscriptions created and deleted.
Stripe Customer Portal: We're using the Stripe Customer Portal to let the user manage their subscriptions. This way, we save ourselves tedious time to develop complex UI and payment management.
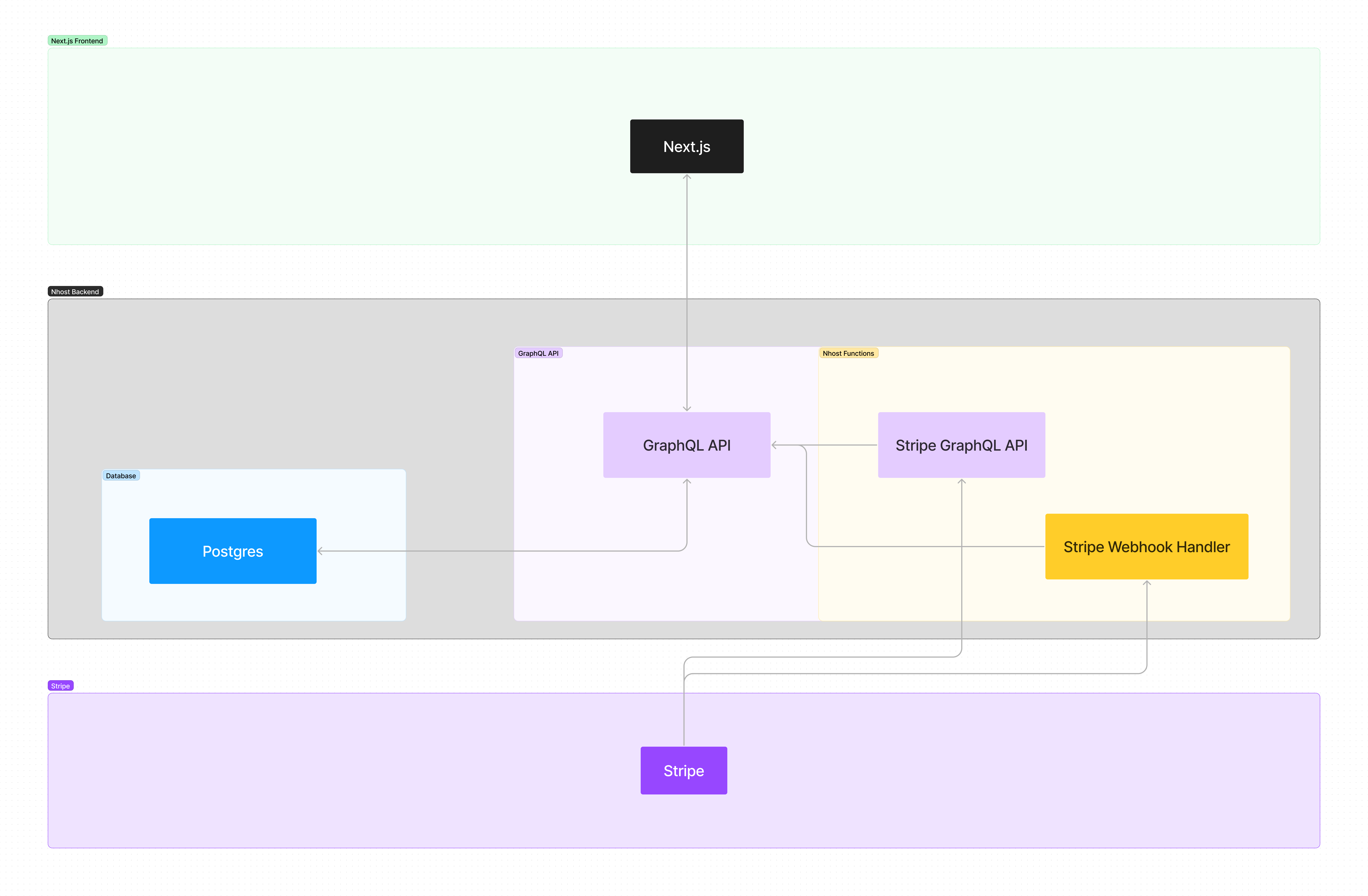
Architecture
Here's the architecture on a high level:
 Architecture
Architecture
What's next
It can be hard to build the backend of a SaaS application. We hope to make it easier for developers and businesses to get started with this Next.js Stripe SaaS starter template from Nhost. Either use the template as a starting point for your next project or look at the code and solutions and take inspiration for your current project.
Again, here's the link to the GitHub repository: Next.js Stripe Starter Template