Official support for React Native
1 July 2024
✨ Introduction
For some time now, there has been a strong demand to officially support React Native. Although our React SDK has been compatible with React Native, our users have encountered specific challenges due to its unique development environment. In this blog, we'll delve into the enhancements we've made to our SDK and outline effective strategies to overcome these challenges.
🛠️ SDK Support and Addressing React Native Quirks
Users have reported issues when using the React Apollo SDK. Specifically, the
problem arises from the jwt-decode library, which we use to decode access tokens
for authorized requests to the GraphQL service. This library relies on atob, a global function available in web
browsers that decodes a base64-encoded string.
Although React Native does not have built-in support for atob and btoa, you can still use a polyfill to address this
limitation and properly use our React Apollo SDK.
To ensure everything works correctly, follow these steps:
- Update to the latest versions of the SDKs.
- Add a polyfill for base64 decoding in the entry point of your React Native project (index.js file):
_10import 'react-native-gesture-handler';_10import { AppRegistry } from 'react-native';_10import App from './src/root';_10import { name as appName } from './app.json';_10+ import { decode as atob } from 'base-64';_10+ global.atob = atob;_10AppRegistry.registerComponent(appName, () => App);
🔗 Sign in with OAuth Providers and Deep Linking
A major user request for React Native support was adding sign-in with Apple. Apple requires this feature for any production app submitted to the App Store that includes other social sign-in options, such as Google or Facebook.
Our React SDK supports OAuth sign-in via a redirect using a web browser. However, there was an issue where the SDK
didn't properly redirect to the OAuth consent screen because redirecting to a URL is a browser concept that relies on
window.location, which is not available in React Native.
We have addressed this issue in our React SDK, so make sure to update to the latest version.
Redirect Strategy
To handle the redirect, we developed a strategy using Deep Linking
in combination with an in-app browser. This approach opens a temporary web browser window inside the React Native app
to display the consent screen. After the user consents, we need a way to retrieve the refresh token generated from
the OAuth sign-in to complete the user sign-in process in the app.
Here's how to get to the Apple OAuth provider link using our React SDK. The myapp in the below code snippet refers to the
deep link that needs to be configured on the native Android and iOS modules in your React Native project.
Follow this guide
for more information on how to enabke Deep Linking.
_10import { useProviderLink } from '@nhost/react'_10_10const { apple } = useProviderLink({_10 redirectTo: 'myapp://',_10})
By leveraging Deep Linking, we can open the app by navigating to a specific URL and extract the refreshToken from the
redirect link. After extracting the token, the final step is to refresh the session and sign the user in.
_18import { useNhostClient } from '@nhost/react'_18_18import InAppBrowser from 'react-native-inappbrowser-reborn'_18_18const nhost = useNhostClient()_18_18const handleSignInWithOAuth = async (providerLink: string) => {_18 const response = await InAppBrowser.openAuth(providerLink, 'myapp://')_18_18 if (response.type === 'success' && response.url) {_18 const refreshToken =_18 response.url.match(/refreshToken=([^&]*)/)?.at(1) ?? null_18_18 if (refreshToken) {_18 await nhost.auth.refreshSession(refreshToken)_18 }_18 }_18}
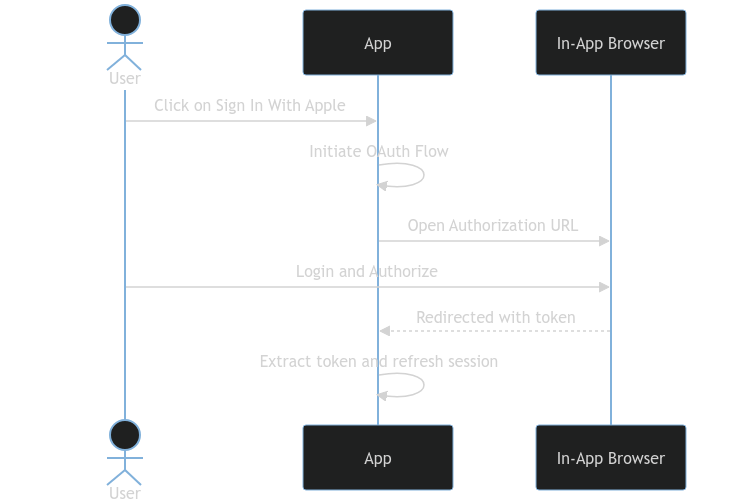
Here's a sequence diagram to better explain the flow.

🚀 New React Native Example and Template
Nhost React Native Template
We are excited to announce the release of our Nhost React Native Template, designed to streamline your mobile app development process. This template comes pre-configured with our React SDK and includes several essential features for most mobile app projects:
- Email/Password Authentication
- Sign-in with Google and Apple
- File Upload
Incorporating all the fixes and strategies detailed in our latest blog post, this template ensures a smoother development experience. To quickly bootstrap a new React Native project using our template, run the following command:
_10npx react-native init myapp --template @nhost/react-native-template
React Native Example Project
In addition to the template, we've prepared a comprehensive quickstart guide to help you get up and running with Nhost in your React Native projects. This guide will walk you through creating a simple Todo app, from setting up the database to running the app on an emulator. To see what's possible with the quickstart, check out this demo video.
📱 Testing on an emulator against local Nhost project
If you want to run your React Native project against a local Nhost project on your machine using the
Nhost CLI, you need to ensure that the local service URLs
are correctly resolved from your device to your local machine's network address. To do so, you can leverage our
dynamic DNS service and use subdomains of the style 10-100-1-1.auth.local.nhost.run,
where 10-100-1-1 would correspond to the IP where your React Native project can reach your machine.
🎉 Conclusion
Start leveraging our enhanced SDK, templates, and comprehensive guides today to bring your mobile app ideas to production effortlessly. Happy Coding!