New React Template and Example Project
4 September 2024
We are excited to unveil our newly revamped React Apollo example project along with a powerful new template designed to accelerate your project development. This release marks a significant step in our commitment to providing valuable tools and resources for developers working with React and Nhost.
🌟 New React Example Project
Our example project has been rewritten from scratch using the popular UI components library shadcn/ui.
📋 Features
The examples showcases the following featureset:
-
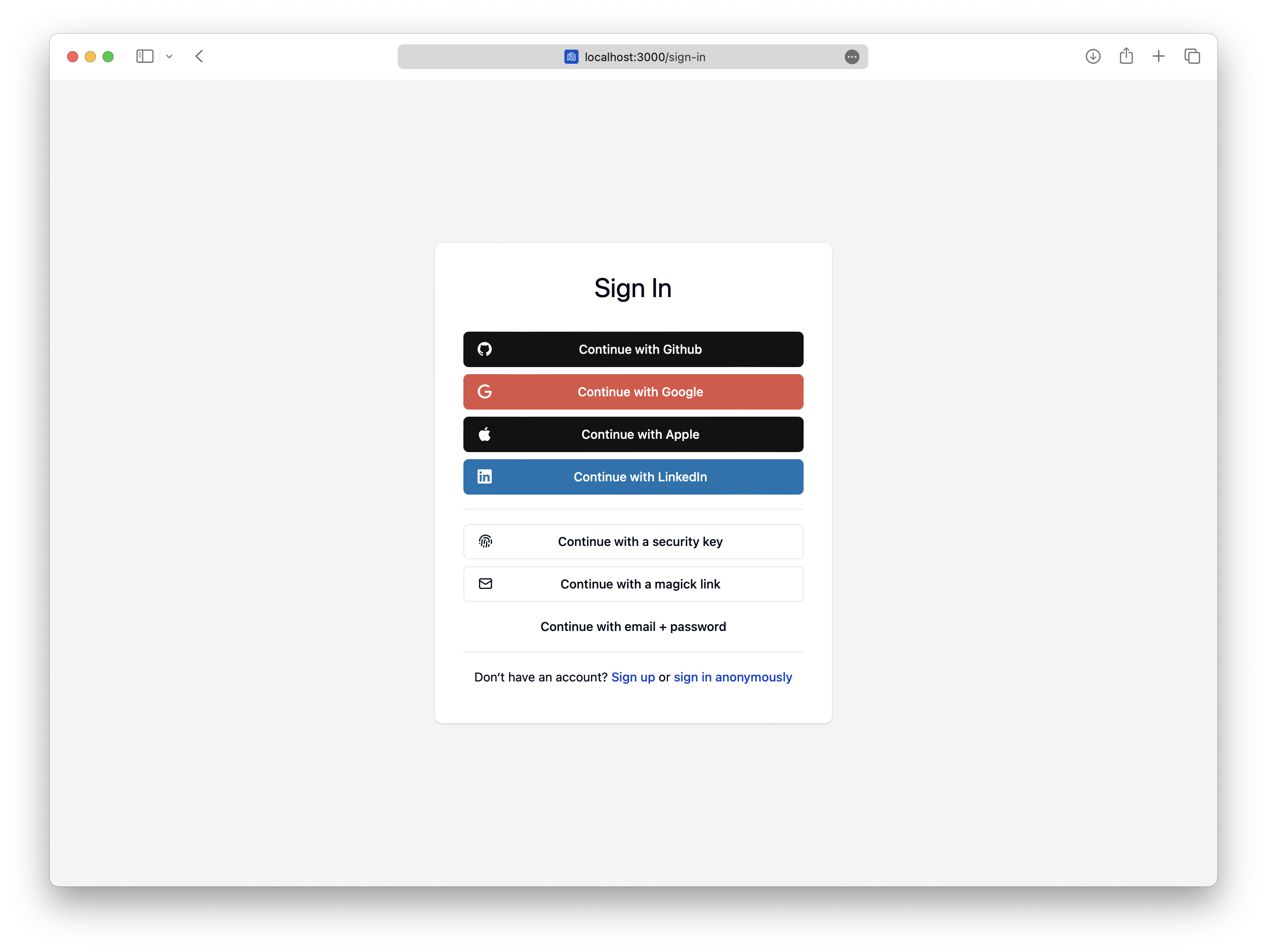
🔒 Authentication and protected pages via:
- Email and password
- Social login (Google, Apple, Github...)
- WebAuthn
- Magic link
- Anonymous login

-
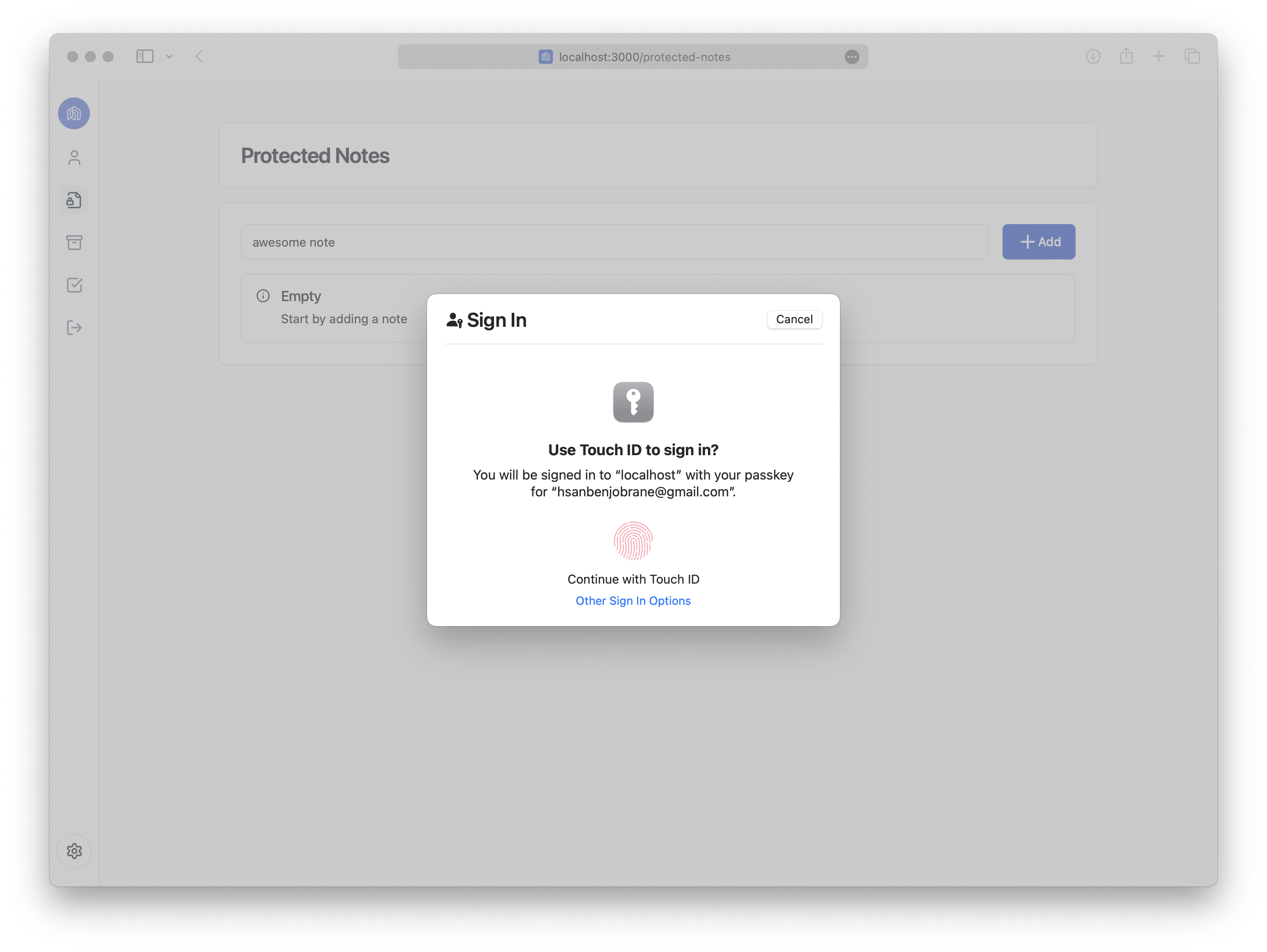
🔐 Elevated permissions
The example includes a basic notes feature that requires elevated permissions via WebAuthn to add and delete notes.

-
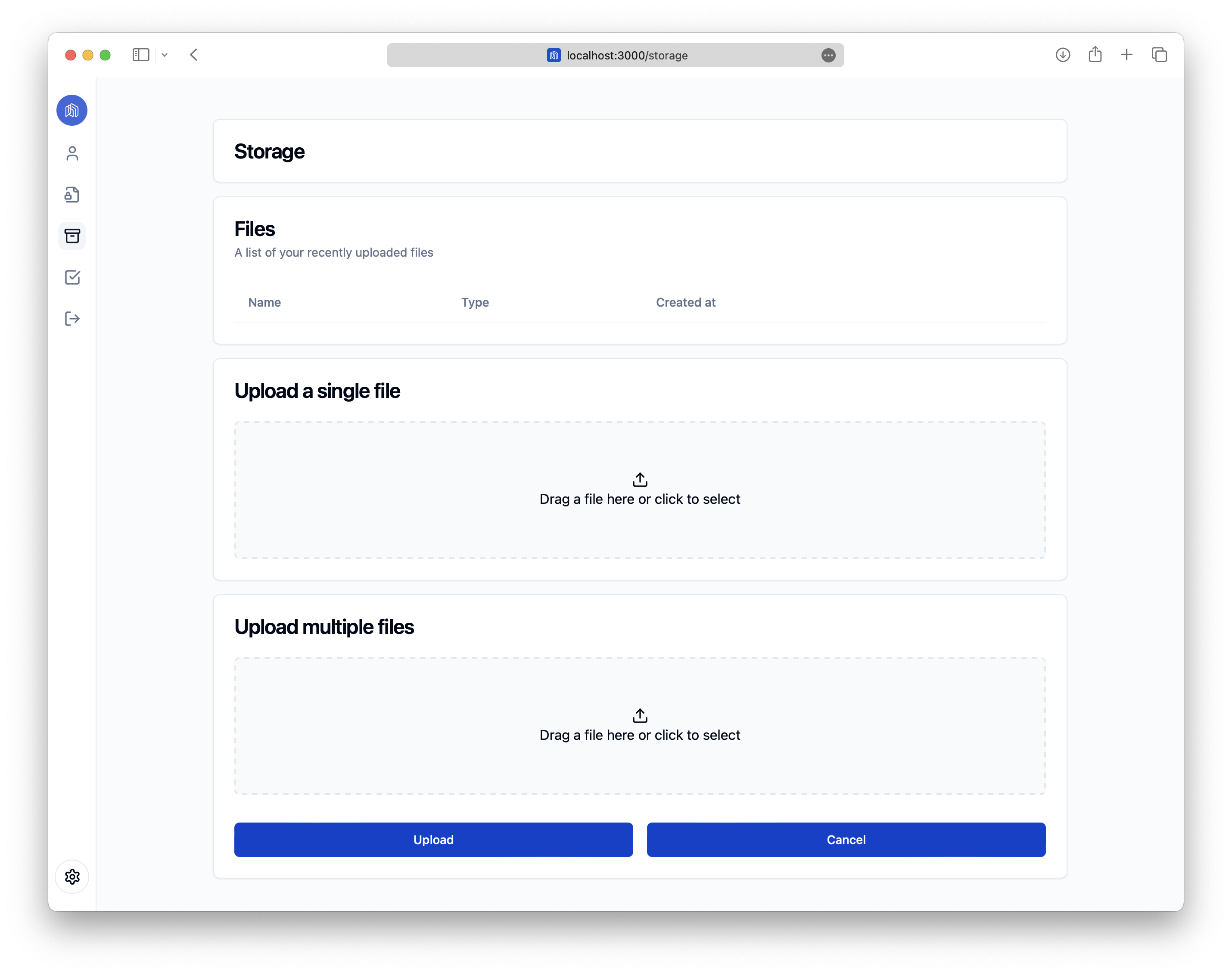
🗂️ Uploading files
Learn how to upload single or multiple files using hooks from the Nhost React SDK.
_10import { useFileUpload, useMultipleFilesUpload } from '@nhost/react'
-
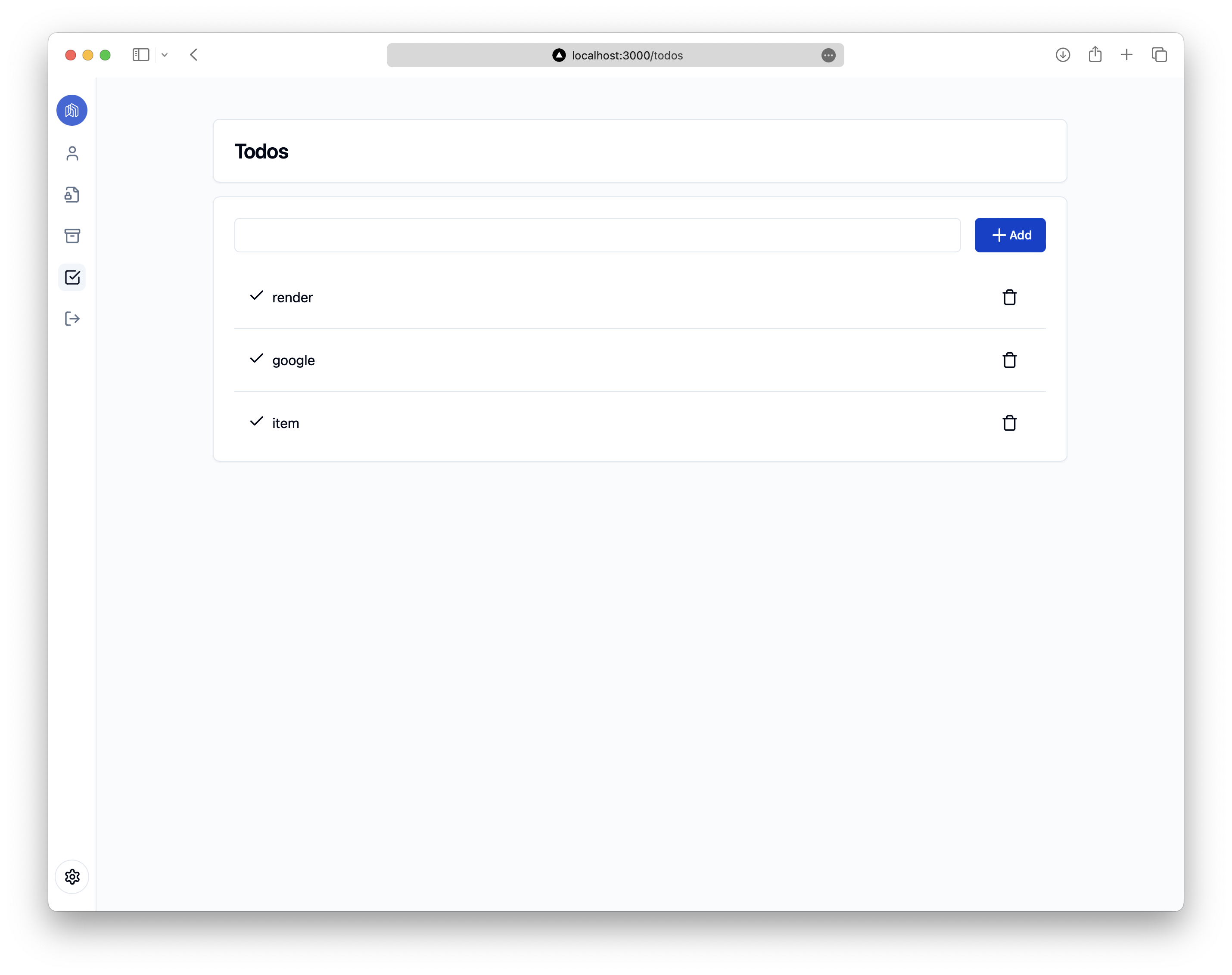
✅ Todos feature
This feature demonstrates how to use Apollo Client and Nhost Apollo Client Integration for querying, adding, and deleting todos.

👨💻 Running locally
The example project comes with a local Nhost setup, allowing you to get started quickly using the Nhost CLI. For more details, check out the README.
🏗️ New Nhost React Apollo Template
To make it even simpler and faster to get started working on your next project with Nhost and React, we've published a new React Apollo Template incorporating features from the example project.
Getting started with the template is easy:
- Scaffold the template
_10npx create-react-app my-app --template @nhost/react-apollo
-
Replace the '<subdomain>' and '<region>' in
src/index.tsxwith you project's details -
Start the project
_10npm start
📘 React Quickstart Guide
Alongside our template, we've provided a thorough Quickstart Guide. This guide will walk you through building a basic Todo app using the React Apollo Template, covering everything from database setup to feature implementation in the code.
🎉 Conclusion
We believe this new React Apollo example project and template will significantly enhance your development workflow. Whether you're building a new application from scratch or seeking concrete examples on how to implement advanced features into an existing project. We're excited to see what you build with them and look forward to your feedback!